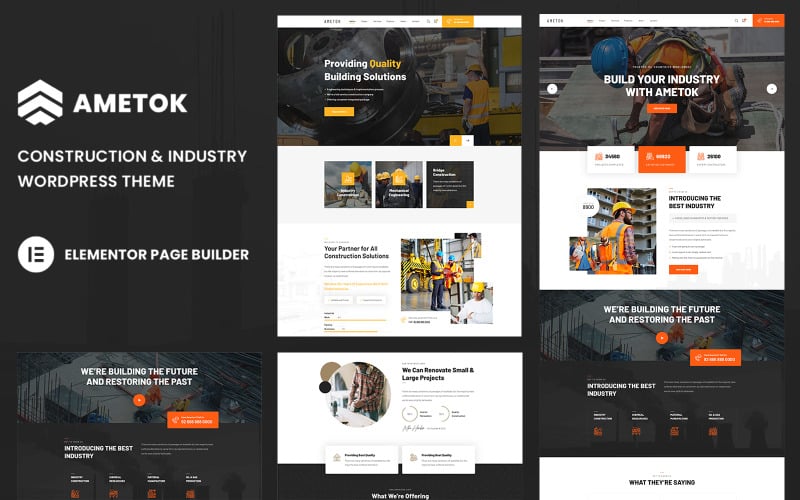
美托克-建筑 & Industry Wordpress Elementor Theme
og体育首页ONE -无限下载 $14.10/mo
Ametok is the perfect Wordpress Theme highly suitable for any types of Construction Service (building, industry, factory, engineering, 制造业, architecture, renovation, flooring, handyman...).
We designed 6 unique homepages demos and 10+ inner pages. You can use one of them and get your website ready easier. You can also create your website from scratch if you prefer.
Theme built with Elementor Page Builder. Creating pages is really easy with Front-End Drag and Drop Page Builder. We also created tons of Custom Elements and fully customization options, so you will be able change almost everything.
Features:
6独特的主页
10+内页
Elementor Page Builder (Includes Header & 页脚Builder)
Woocommerce包括
Easy Installation and Setup with One Click Demo Import
充分响应
跨浏览器兼容性
翻译好了
SEO优化和干净的代码
完全可定制的 & 简单的修改
Unlimited Color and Font Options
很棒的动画
视差效果
Mega Menu
W3C验证码
丰富的文档
所有文件都有很好的注释
Changelog
Apr 24, 2024
- Ametok v1.2.3
- 完全兼容WordPress 6.5.x,元素3.21.9、Woocommerce.8.x
Feb 12, 2024
- Ametok v1.2.2
- Fix compatible issue Polylang Multilanguage for Header, Footer
- 完全兼容的元素3.19.9、Woocommerce.5x
Dec 18, 2023
- Ametok主题v1.2.1
- Fix small issues with flex container Elementor 3.18.x
- 兼容Woocommerce 8.4.x
Oct 15, 2023
- Ametok主题v1.1.6
- Fix small issues with flex container Elementor 3.16.x
- 兼容Woocommerce 8.2.x
Aug 15, 2023
- Ametok主题v1.1.6
- 兼容WordPress 6.3.x
- 兼容元素3.15.x
- 兼容Woocommerce 8.0.x
May 30, 2023
- Ametok主题v1.1.3
- 兼容WordPress 6.2.x
- 兼容元素3.13.x
- 兼容Woocommerce 7.7.x
- 提高性能
2023年4月22日
- Ametok主题v1.1.1
- 兼容WordPress 6.2.x
- 兼容元素3.12.x
- 兼容Woocommerce 7.6.x
- Fix missing eicon for Basic Gallery widget.
2023年2月24日
- 兼容WordPress 6.1
- 兼容元素3.11.x
- 兼容Woocommerce 7.2.x
- Ametok主题v1.1: Enable update via WordPress Dashboard
- 主图层插件v1.1: Enable update via WordPress Dashboard 注意:对于主题v1.0, you need to manual update the theme, then delete the plugin Masterlayer and re-install the plugin.
12条对本产品的评论
3对本产品的评价